Friday
5 10 Amazing T Shirt Designer Portfolios
All these talented t shirt designers have amazing portfolios filled with colorful and detailed t shirts designs created for a variety of clients. If you are looking for amazing t shirt designs contact the designers below to see if they will be willing to do custom work.
Outsourcing the design work can save you a lot of time when starting a t shirt line! Plus a lot of the designers below have large fan bases already and having work done by them could benefit both of you!
Amazing T Shirt Designer Portfolios
1. Herman LeeHerman Lee has to be my personal favorite t shirt designer! His style is one of a kind and he is well known in the t shirt design community.
2. AJ Dimarucot
Aj Dimarucot is well known for his visual art masterpieces and his t shirt designs are no exception. His tee designs are very graphic, colorful and will be sure to make any t lover’s heart melt.
3. Jeff Finley
Jeff Finley is a graphic designer and part owner of Go Media. He is well known not only for his design studio, but also for the amazing t shirt designs he creates!
4. Ed Pincombe
Ed Picombe is a t shirt designer with a unique style who has had many great submissions get accepted to Threadless.com.
5. Ray Frenden
Ray Frenden is a talented illustrator and t shirt designers who creates powerful, colorful and clean lined illustrations for t shirts, identities and more.
6. Flying Mouse
Flying Mouse is a great designer who submits a lot of his work to Threadless. he has many wining submissions which is not an easy thing to achieve!
7. Kneil Melicano
Kneil Melicano is a designer and illustrator will a very detailed t shirt design style.
8. Matt Lyon of C86
Matt Lyon has some really fun and colorful t shirt designs that keep your eyes moving and searching for cool new details constantly!
9. Justin White
Justin White has designed some amazing tees which often use lots of color and long flowing lines.
10. Josh Principe
Josh Principe has designed many t shirts of varying styles, one of my favorite ones being the image showcased below!
Do you know any other great t shirt designers or design tees yourself? Let me know in the comments!
| About The Author | ||||
|
0 Advanced portfolio tips
| About The Author | ||||
|
0 How to make a mood board
Mood boards are a key milestone in the design process. If crafted well they can be a great way of drawing your client into the design... engendering a sense of collaboration with your clients is always a good idea.
Here's my approach:
Preparation
Begin with a thorough read of the brief and a review of brand and visual identity guidelines (if they exist). Plan some quality time where you can focus on developing your visual direction without interruption. Find a space where it's OK to make a mess. If you decide to include other people keep the group small.
Name and date your board properly, quoting client reference. Make sure you include your contact details. Print out your brief, and the relevant parts of the guidelines. Get them onto your mood board quickly.
Tear sheets
This is the expansive part of the process: Your aim is to assemble a mosaic of source material that you find inspiring and is relevant to your brief. Don't limit yourself initially, explore as much as you feel you need to. Source your visuals and collage them together; print out, photocopy, flatten out and pin up. Consider printed materials, search the internet, assemble and photograph objects or products... it's only natural to cast the net wide.
Tip: set a time limit. I suggest a maximum of four hours for this phase. Go back and do more if you need to but don't slog at it.
Expect to cover the wall, the desk, your desktop. It's important that you can step back from your mosaic so as to spot bigger trends. Keep zooming in and out. Move images around and create clusters. Name your clusters thereby creating themes. Use Post-its to capture thoughts as they occur to you. It's a good sign if you start to develop your own short-hand terminology. Submerge in the visual universe you're creating. The skill here is the ability to interpret the brand and express the big idea through words and pictures.
Tip: move quickly at this point, there's plenty of time to reflect in the next phase.
There's no need to feel guilty about being influenced by others. Take the best of everything that's relevant: We share a common visual language that's constantly evolving and the truth is, everything is inspired by something. It's important to understand and acknowledge your influences and to add something to the movement, rather than blindly following the latest trend. In short, the look of your work should be the natural by-product of your intellectual process.
Midway through the process sit back and review what you've got and begin to make decisions about what to keep and what to reject. It may seem hard to reject anything but you must focus your art/design direction. It is your job to consolidate and refine. You should be thinking 'how little do I need to clearly get this across'.
You may discover that some of your colleagues don't understand the importance of the mood board. The risk being the process is seen as self-indulgent. It is true, it's all too easy for mood boards to spiral out of control, if this happens they cease to be useful or directional, becoming nebulous clouds of 'stuff you like'... Beware, this kind of mood board is likely to be off-brief and totally ineffective as a briefing tool. It's important that good design is understood, that it is seen to be born of a quantifiable approach, not a magic rabbit jumping out of a hat. Design is a comodity and it should be valued. All inspiration is born of context.
Tip: one of the most useful things about writing out your thoughts is it becomes easier to spot where you're being repetitive.
You should end up with a pile of rejected material, and a set of key visuals each with corresponding rational. You're nearly there.
Now you should consider the overall structure of your mood board. Imagine your rationale is a story, it should have a logical flow; a beginning, middle and end. Always begin with the brief, then the relevant parts of the guidelines. Always end with a summary statement. If necessary rewrite and refine your rational as you layout.
Tip: getting others to sense check your rationale is a good idea. Remain open minded about rewording, but don't lose the point. By the end of the process the direction should jump off the page, and remember 'Simplicity is the ultimate sophistication'.
If done right, pretty much anyone should be able to read the mood board and quickly understand your proposed direction for the project. The board should make it possible for designers to start exploring, to tune into the right design vocabulary, to start creating example designs. Mood boards are also a useful way of capturing the correct tone of voice or personality for brand expressive coms and interactions. Ultimately it is this combination of design mechanics and brand personality in one place that makes a good mood board such a powerful creative tool.
| About The Author | ||||
|
0 Design a Logo – The Ultimate Guide
LOGO DESIGN TIPS
Concepts, Concepts, Concepts!I like to believe there's a perfect concept out there for every project, but the hard part is finding it – or at least something close to it. The only way to do this is to brainstorm like crazy. Start looking up competitors, do Google image searches, write down keywords, do some mind mapping, and make sure you put everything down on paper! You don't want to come up with a great idea only to forget it the next morning.
Nothing like Sketching
A lot of designers like to go straight to the computer, but the power of sketching is often underestimated. You can quickly sketch out multiple concepts and create variations to see what works and what doesn't – in a matter of minutes. The computer will slow you down so be sure to break out the sketch pad, colored pencils, markers or whatever you prefer – and start sketching away.
Did you know? Large design companies will often sketch out dozens of pages of logo concepts before they even touch a computer mouse. Take a tip from the pros and focus on your sketches first.
Research the End Requirements
It's always a good idea to talk to your client at the start to see what they plan on doing with the logo. Ask them if it going to just be on stationary, logo items or is it going to be on billboards and banners and such. This can help you better fine tune the logo for them to make sure it will look right in multiple instances.
Use the Most Professional Program
Although it can be tempting to use a program like Adobe Photoshop to design logos when starting out, mastering Adobe Illustrator and its pen tool will be essential if you are serious about logo design. Adobe Illustrator has a vector format that will allow your logo to be scaled up and down with no loss of quality.
Keep it Simple
In general it's better to keep logo design simple. The main idea behind this is that you want the logo to be able to hold up well at very tiny sizes. A good test is to create a 16×16 pixel of the logo and see how it looks. This is the smallest size the logo will probably ever be in.
Test it at Varying Sizes
Similar to the above mentioned, you should physically test the logo yourself by printing it in varying sizes. Also take a look at the logo from different distances to see how it would look on a poster, or on a t-shirt and stationary.
Test it in Multiple Colors
Clients always have different needs and different budgets and a quality logo design will be able to adapt to these circumstances and still look great. Test the logo in a variety of color printing processes, such as one-color, two-color, four-color and so on.
Test with Surrounding Text
Logos will rarely be seen totally alone, most of the time they will have taglines or other text nearby. So, why not test the logo ahead of time and see how it looks in different situations? Add a temporary tagline and see where it looks best. Justify the logo and text to the left, to the right, center it, and try out any other
| About The Author | ||||
|
0 10 Absolute NOs! for Freelancers
I fell for this once when I was young and naive. I made no money and wasted lots of time. Don't do unpaid work for the chance to be paid -- this wouldn't fly in any other industry, so why web design? The best case scenario (though rare) is that you get a job with a client who knows that you'll work for free when necessary. The worst case scenario is that they don't pay you, and still use your stuff, knowing you don't have the legal resources to do anything about it. Most likely though, you’ll just waste time.
2) Can you give us a discount rate? No.
There are A LOT of companies out there that do not see web design as a service worth more than $20 an hour. These should never be your clients. In my early post-college years, I used to value "getting the job" so highly, I would take on an inordinate amount of work for the pay. Let me tell you that it's not worth it. Ever. Remember, you may be doing this company a favor, but on the flip side, you're hurting your own future, and your family's. Nowadays, I give my hourly rate immediately, and it weeds out many potential clients. It's simple math really -- if doubling your rate loses half your client work, then you're still making as much in half the time. If you do excellent work, get paid for it – there will always be comparable "firms" charging double what you are.
3) Will you register and host my site? No.
Sure it seems like a good idea -- free recurring revenue right? Well, maybe... if you can first get them to pay, and then if you can justify making $10 a month for the endless phone support you'll have to give at all hours of the night. You see, once the client thinks that you are responsible for their email and website functionality, you WILL get called all the time when their email shows the slightest wavering or their website 404s for any reason on their home computer. Believe it or not, I've even known someone who had a client call about his cell phone functionality just because my friend hosted his site. Don't do it...it's not worth it. Give them a registrar and hosting company and let them sign up themselves.
4) Can you copy this site? No.
Now you may think that I answer "No" strictly from a moral standpoint, and although that is true, there are other equally important reasons. First, if they're copying a site, they have shady ethics themselves and the chances of you getting paid on time and in the full amount are unlikely. Second, doing this type of work reduces you to a monkey, and although some of your work may be like this to pay the bills, why purposely pursue it? Third, if it's a true copy, the only benefit you may receive is payment - you really won't get to use it for a portfolio or example work, and furthermore, this type of client is one you do not want work from in the future.
5) Can I pay for my e-commerce site from my website sales? No.
I hate to be the pessimist, but when I am asked this, I want to tell them that they most likely won't make any money so they might as well ask me to do it for free. Yes, I know there are exceptions, so sometimes I will ask them about their business, marketing, and revenue plans, which 99% of them don't have. They just thought that selling t-shirts would a novel idea for the internet. I usually go into a spiel about having to support me and my family, and I can't do it with speculative work -- I then recommend Yahoo! Shopping or CafePress, and 9 times out of 10, they never get their site up anyways.
6) I have a great idea. Do you want to...? No.
Not much different from #5, but could be a much larger time waster if you buy in. Again, not trying to be a jerk, but if the person adds little to the potential business outside of speaking an idea, then any work you proceed to do is mere charity (which you may be okay with). But to be honest, I'd rather be charitable with my family and friends and make them partners for free versus a stranger. Trust me, if some really has a great idea, they'll make you partners AND pay you as well.
7) Do you have an IM account? No.
I might give it out if it's to a person I can trust during an intensive project, but as a general policy, I tell clients that it's my general policy not to. The reason here is obvious -- you have a life and other clients beyond them. Many clients see you as an on-call employee, and this is bad. This is why you quit your day job...
8) Can I just pay the whole amount when it's done? No.
I require 50% up front (unless it's a huge job -- then maybe 33%). I need that assurance that they have "bought in" on this project, and that I can plan on the income, pay bills, and eat. People who want to pay at the end are much more likely to back out after you've done tons of work.
9) Is there any way you could get this done tonight or this weekend? No.
Once they know that you helped them out one time, they will expect it in the future. Now you might choose to get extra done at night (I do all the time), but don't start making promises about getting things done at night or on the weekends/vacation. I know a lot of freelancers that charge night/weekend hours as well, so that might be a possible route to take as well. Because the reason you freelance is for the freedom, right? Right?
10) Can I be sure you won't use this work in anything else? No.
This is a very sensitive subject because most clients misunderstand it (intellectual property is a tricky subject anyways). In my Terms and Conditions that I require all new clients to sign, I make sure they know that (1) their code has utilized code from other projects which I haven't charged them for (2) I will probably use code from their project on other projects (3) the own the code and implementation of the project (finished website), but not the actual code pieces (login system, image uploader, etc.). I pride myself in productivity and speed, and I need to use other code all the time to accomplish this. Not to mention that I sell stock Flash which I may need old code to help build. They're not paying you to create code that they in turn will sell, so make sure they know that it's the implementation and not the coding that's theirs.
| About The Author | ||||
|
3 best logo design resources
Logo Design Inspiration & Galleries
Below you will find galleries of logo designs for logo design inspiration.- Logo Of The Day
- Logo Pond
- Logo Sauce
- Identity Archives
- Logo Faves
- Logo From Dreams
- Deviant Art Logo Category
- LogoMoose
- LemonFlip Logo Category
- Stationary Style
- LogoGallery
- Logo Gala
- SportLogoDay
Logo Design Blogs
Below you will find the best logo design blogs on the internet.- Logo Designer Blog
A place for logo design tips, discussion & inspiration - Brand New
A place to discuss corporate identity and branding. - Logo Design Love
A place for regular posts on all things logo. - Brand Republic
Advertising, Marketing, Branding - Logo design category on Just Creative Design
Articles from Jacob Cass based on Logo Design. - Logo design category on David Airey.com
Articles from David Airey based on Logo Design. - LogoLog
A blog focused on, you guessed it, logos. From 38one. - bLog-oMotives
Jeff Fisher’s logo design blog. - Speak Up on Identity
The branding and identity category on Speak Up.
Logo Design Trends
Want to keep up with the latest logo design trends? Look no further.Logo Design Showcases
Below you will find some logo design collections showcased on one page.- 280 of the Best Logo Designs On One Page
- The Logo Design Love category for logo designs
- 120 Brilliant Logo Designs
- Simple But Clever Logo Designs One | Two
- 40 Excellent Logo Designs
- 54 Creative Logos Hand-Picked from Logopond
- The Logos of Web 2.0
- 120 Brilliant Logos
- 50+ Kick Ass Logos for Inspiration
- Kick Ass Creative Web 2.0 Logos— Part 1 | Part 2
- Kick Ass Creative Logos - Trilogy
- 15 Wonderfully Simple Logo Designs
- 300 Logo Designs
- 50 Olympic Logos Over The Years
- Vintage Logos
Logo Design Tutorials
Below you will find some great Illustrator tutorials which will help you get more familiar with vectors.Logo Design Books
Below you will find some links to recommended logo design books + reviews.- Corporate Identity Book Reviews
- Identity Crisis by Jeff Fisher
- Logo by Michael Evamy
- Big Book Of Logos
- Masters Of Design: Logos & Identity
- LogoLounge 4 | LogoLounge 3 | LogoLounge 2 | LogoLounge
- Tres Logos | Dos Logos | Los Logos
Logo Designers
Below you will find some links to some professional logo designers.- Elo Designs
- Raja Sandhu
- David Airey
- Dache
- Common Brand
- Iconic Logo Designers
A list of the world’s best & most iconic logo designers from David Airey. - Paul Rand | William Caslon | Wally Olins | Aldus Manutius | Giambattista Bodoni | Max Miedinger
Some famous logo designers on Wikipedia.
Logo Design Awards
Below you will find links to some logo design awards that you can win for recognition & promotion.- Wolda
This is what used to be Eulda (below), but it has since expanded into the World Logo Design Awards (Wolda). - Eulda - The European Logo Design Annual | 2007 winnners | 2006 Winners
You can view the winning entries from the European Logo Design Awards (EULDA) from 2007 and 2006 here. - Identity: Best of 2007 winners | 2006 winners
The results of an international logo design competition, judged by a very experienced panel. - Logo Design Love Awards
View the winners from the inaugural Logo Design Love Awards, featuring the best blog logos around. - Logo Of The Day
Suggest a logo to win the Logo Of The Day and get showcased on the site.
History Of Logo Design
Below you will find some great links to read up on the history of logo design.Logo Design Resources
Below you will find some further logo design resources.- Corporate Identity Catalogue
If you want to discover the typefaces and Pantone references for some of the world’s main identities, look no further. - Designguide’s logo gallery
Explanations of well known logos. - Branding and Corporate Identity Resources
Covers manuals, guides, trademarking, laws, essential reading and more. - 81 Of The Best Logo Design Resources
A list very similar to this one. A huge thanks goes out to David for that post as it was a huge help when developing this page. - Colour Theory In Logo Design
Colour can make or break a successful logo design so it is wise to know your colour theory. - A Guide To Web 2.0 Logos
What is it that makes a logo 2.0? Find out here. - Business Promotional Products
Get your logo printed on promotional products
Just For Fun
Below are some lighter logo design resources for fun.- How Will Your Favorite Logos Look In Web 2.0?
Some of the most well known logos in the world gone 2.0! - Guess The Logo
Use this site to test your knowledge and memory of well known logos. - Naughty Logos
Ah, logos gone wrong. These will be sure to make you laugh. I mean, who designed these without knowing what message was actually being conveyed? - Logo Design Fun: Games, Parodies & More
Free Logo Design Downloads
For those times when you need a well-known vector logo .eps file, in a hurry.Fonts For Logos
Typography is a key factor of many logos so here are some great resources to help you out in that area.- Fonts Used in Web 2.0 Logos
- 40 Excellent Free Fonts For Professional Design
- 60 Brilliant Typefaces For Corporate Design
- Hoefler & Frere-Jones
A perfect place to find fonts and typefaces for your logos.
Working With Style Guides
Style guides are guidelines to use when using a logo… below are some articles to help you out in that area.- Identityworks: Tools - Guidelines and Standards Manuals
- Channel 4 identity style guides
- Corporate Identity Documentation
Large Design / Branding Agencies
Below are some of the heavy weight larger design & branding studios.| About The Author | ||||
|
0 Vector drawing
 Designers are afraid of precise vector drawing. Many designers have a lot of beautiful logos or types designs, but the bad execution of the path mars the final result.
Designers are afraid of precise vector drawing. Many designers have a lot of beautiful logos or types designs, but the bad execution of the path mars the final result. Some designers propose a vector drawing system with the point’s handles at 90º or 180º. But, is this the best solution? Now we are going to analyze which characteristics a perfect vector drawing must have.
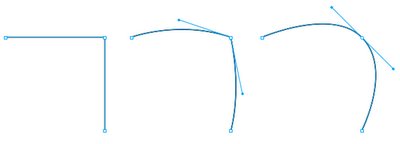
 There are 3 kinds of points that let us edit lines and curves in different ways by adjusting their handles: ‘corner point’: their handles can be adjusted independently, ‘curve point’: their handles do not work independently, and ‘connector point’: this point connects a straight line with a curve (tangent). One of the handles becomes inactive and the other one continues the direction of the straight line, on the aim of doing a perfect curve. In every case, their handles can be extended or retracted.
There are 3 kinds of points that let us edit lines and curves in different ways by adjusting their handles: ‘corner point’: their handles can be adjusted independently, ‘curve point’: their handles do not work independently, and ‘connector point’: this point connects a straight line with a curve (tangent). One of the handles becomes inactive and the other one continues the direction of the straight line, on the aim of doing a perfect curve. In every case, their handles can be extended or retracted. It looks like something obvious, but… where do we place the points?.
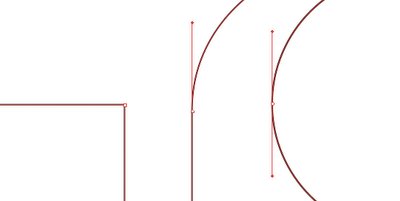
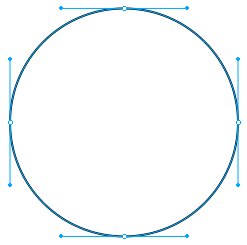
It looks like something obvious, but… where do we place the points?.To start, we are going to place the handles in 90º and 180º on the axles extremes. As we see in this example, handles and points converge to a common centre.
But, what happens if we move the internal circle to the right, for example? In this case (above right), we can see the same principle… the guides of the internal circle still coincide with the guides of the external circle…
Many people may think that learning this could be very useless, but look at the last example again: it could be an ‘U’ serif…
(click on the images to see them in real size).
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
| About The Author | ||||
|
0 Vector drawing mistakes
Some time ago, I wrote an article about vector drawing. A basic explanation, but very helpful.
A few hours ago I was looking through some files on my computer and I found a lot of archives that I compiled during my student days in order to help my friends with their vector drawing works.
Vector drawing is a kind of art… In order to understand vectors, I can propose the following analogy, “Paths are like ropes- we must tug on them, if we want them to take shape. Curiously, most of the vector drawing mistakes stem from the ignorance of this concept. Some people use the point handles like the steering wheel of their cars: it doesn’t matter how the car turns around, the aim is to simply turn the car.
Thus, it is very common to find the following vector drawing mistakes (you can click on the images to see them in real size).
Few will notice the changes when we place extra points in a straight path segment (in a line). The new line may be a little mucky :it is not perfect, and we know that.
It is more complicated if we place an extra point in a curved path:
we will probably notice a little bump in the place of the curve where the point is. This is one of the most common vector drawing mistakes: we forget to take the extra points off from the curved paths. Often, these points are waste of a ‘remove overlap’ action. In any case, the result is the same: we get bad resolution.
If you are making a path and using your handles in 90º or 180º (orthogonal), make sure where you place the points. A misplaced point generally makes dirty curves.
Maybe the most frequent mistake… if your points are perfectly placed in the extremes of the curves and the handles are in orthogonal position, then why do you still see a dirty curve??? This occurs because of an imbalanced point: In a curve, the points on the right side must be like a mirror of the points on the left side… You must place them at the extremes of the curve, but THOSE EXTREMES must be in the right place of the path.
4. Wrong point selection
Corner point, connector point, curve point… we already talked about them in the last post (‘Vector drawing’). It’s very important to choose the correct kind of point when you are drawing a path… Bad selection point=bad resolution.
Handles must be in orthogonal position, but you must be careful about how long those handles are… If the line is a rope, the point is the tightrope walker and the handles are the stick. An imbalanced stick could make you fall down!
6. The handles are not in orthogonal position
Try to use the handles orthogonally, you will note that it will be easier to draw your paths and those paths will become perfect (or “better”).
If you have a terminal curve point, take the handles off. They are not necessary and you will note that the curve looks cleaner.
8. (Bonus track) Working with arcs
If you are not sure about the correct position of the handles, use the arc tool of your vector drawing program, this tool make perfect curves and it is very helpful.
| About The Author | ||||
|
1 15 tips to choose a good text type
The ‘ductus’ represents the framework of a type. It is very important. For legible text we need typographies with a simple ductus without complex details. Those details distract from the reading process and we need the reader to pay attention to the content and not the text.
When we discuss the ‘weight’ of a type, we refer to a consistent relationship between the characters themselves, and the light of the page that flows around them. If you use a light version of a type for a lot of text, reading of this text will probably become tiring and nobody will want to read it.
The contrast refers to the thickness difference between vertical and horizontal strokes. The difference between the thicker and the thinner part of the character. Bodoni and Didot are very contrasted type designs. Try to read the photocopy of a photocopy of a photocopy of text layed out in Bodoni. You will probably see only vertical strokes. Good type design should be able to resist a lot of copies. It must be strong, solid, but not coarse.
In my view, the axis of a type design could affect reading. Vertical strokes prevail in a text type and if the axis is diagonal, the eye will have trouble following that line of text. If the type uses more than one axis, a line of text will appear as if dancing which makes is harder to read. If we use an orthogonal axis, the characters can't dance.
This effect becomes evident when the internal counter is bigger than the space between characters. It looks very strange where round and straight characters join.
How many times do we note that the font we are using lacks a character? It always happens when our design is almost finished. Terrible! We must change the type and check out the complete text again. Many type designers don't design some characters such as ñ, written accents, tildes, points, commas or numbers… It is better to check the font out before using it.
It is important to verify that the type family is plentiful, with variations in weight, black, whites and italics… Check out that the italic is as legible as the regular version. Sometimes they have a lot of rococo details.
There are fonts with bad or non-existent letter spacing and obviously, they don't work well. A good designer will try to correct the letter spacing that he (she) considers bad, but it is too much work when all the spacing looks bad… There are software packages that can help, but it is not the same as good typographer work. Try to use fonts with correct letter spacing and metrics…
| About The Author | ||||
|
0 Best Fonts / Typefaces that every designer must / should own
A brief description of what each font is best suited for is provided however are not limited to this.
There are some top free cool fonts that are downloadable in this collection and some that come with your operating system… the others are not so free but they sure will help you improve your typography! They include original PC, Mac and Truetype fonts.
15 Serif Fonts
What does serif mean?1. Adobe Caslon
Magazines, journals, text books, corporate communication.2. Adobe Garamond
Textbooks and magazines3. Bembo
Posters, packaging, textbooks.4. Bodoni
Headlines, text, logos. (I couldn’t get big preview for this font.)5. Clarendon
Dictionaries and headlines.6. Courier
Tabular materials, technical documentation, word processing.7. Excelsior
Newsletters, Reports, Proposals.8. Lucida
Low resolution printing, small point sizes, reversed out half tones.9. Minion
Limited edition books, newsletters, packaging.10. Perpetua
For displays with fine lettering, long pages of text, chiseled text.11. Sabon
Books and corporate communication.12. Stempel Schneidler
For displays and fine publications that need a legible text type.13. Times New Roman
Newspapers, magazines, corporate communication.14. Trajan
Books, magazines, posters, billboards, anything to do with the ages or religion.15. Walbaum
Magazines, journals, text books, corporate communication.15 Sans-Serif Fonts
What does sans-serif mean?1. Akzidenz Grotesk
Large Signage, all purpose for print media.2. Avenir
For books with large amounts of text3. Bell Centennial
For listings and very poor printing conditions.4. Bell Gothic
For very small amounts of text that contains large amounts of information.5. DIN
For signage, posters and displays.6. Franklin Gothic
Newspapers and where available space is limited.7. Frutiger
Large signage, all purpose font for print media.8. Futura
Large displays, small text in books.9. Gill Sans
Signage, all purpose font for print media.10. Helvetica
Large or small text, all purpose type figure.11. Meta
Text, number, especially corporate communication.12. Myriad
Large displays, all purpose media.13. Trade Gothic
Newspapers and classified ads, advertising, multimedia.14. Univers
Packaging, signage, text books.15. Vag Rounded
Instruction manuals and print advertising.Source: From the book “30 Essential Typefaces for a Lifetime” by Imin Pao and Joshya Berger. A history of typography is also found in this book as well as more information on each font and the designer.
| About The Author | ||||
|
