Thursday
6 London 2012 Olympics logo. Is it a disaster?


The brand identity was designed by Wolff Olins. Given how they were chosen as the designers over a year ago, I find the results disappointing.
Quite a few others are showing their dislike of the new logo too. .
What do you think?
| About The Author | ||||
|
5 The world’s best logo designers
Herb Lubalin
Born 1918. Died 1981.
Herb’s Families logo was designed in 1980 and the Marriage logo in 1965 (both above).
Read more about Herb Lubalin here.
Paul Rand
Born 1914, New York, USA. Died 1996.
Rand is responsible for the ABC logo (American Broadcasting Company) from 1962 and the IBM logo (both above).
Read more about Paul Rand here.
Milton Glaser
Born 1929, New York, USA.
Since founding Milton Glaser, Inc. in 1974, the work produced at his manhattan studio has encompassed a wide range of design disciplines, including identity programs for corporate and institutional marketing purposes and logos (among them the ‘I love New York’ logo for the New York state department of commerce, that became the most frequently imitated logo design in human history).
View more of Milton Glaser’s identity projects here.
Read more about Milton Glaser here.
Saul Bass
Born 1920, New York, USA. Died 1996.
Saul Bass’s long and prolific career has influenced legions of designers. Bass studied at the Art Students League with Howard Trafton and at Brooklyn College with Gyorgy Kepes. After working in New York for a number of years, he moved to Los Angeles and founded Saul Bass & Associates in 1946.
Bass was a design innovator, in the corporate world with logos for AT&T and United Airlines (both above) and working with directors such as Alfred Hitchcock, Martin Scorsese and Otto Preminger.
Read more about Saul Bass here.
Walter Landor
Born 1913, Munich, Germany. Died 1995.
What is probably Landor’s most famous logo is that of Fedex (shown above). The negative space ‘arrow’ has been well documented. The peoplepc logo (also above) is another that I enjoy. However, today Landor Associates don’t always get it right, such as their awful attempt at Italy’s national logo.
Visit the Landor website here.
Ivan Chermayeff and Tom Geismar
Chermayeff born Chechen Republic. Geismar born New Jersey, dates TBA.
Design is directed toward human beings. To design is to solve human problems by identifying them and executing the best solution.Chermayeff and Geismar designed the famous Mobil logo (shown above) and developed a complete corporate identification program with continuing consultation for 35 years. The program was built around the logo, a specially designed alphabet, a clear policy for colour, and a comprehensive design approach that integrated new graphics with new architecture. It included design of product packaging, vehicle markings, print material, posters and all design, packaging and sign standards for facilities throughout the world.
Ivan Chermayeff
Read more about Ivan Chermayeff and Tom Geismar here.
Bob Gill
Born 1931, New York, USA.
In 1962, Gill, Alan Fletcher and Colin Forbes established Fletcher / Forbes / Gill design studio, the forerunner of Pentagram (design studio).
LogoMania, his latest book, sets out to prove that there are unlimited good solutions to any problem. Gill designed thirty two logos for the same client.
Graphic Design as a Second Language is a superb book that details Gill’s design process. Highly recommended.
Read more about Bob Gill here.
Wally Olins
Born in London, England.
According to Wikipedia, Wally Olins is generally recognised as the world’s most experienced practitioner of corporate identity and branding.
Wally was awarded a CBE in 1999. He was nominated for the Prince Philip Designers Prize in 1999 and received the Royal Society of Arts’ Bicentenary Medal for his contribution to the design and marketing industry.
Read more about Wally Olins here.
Minale Tattersfield
Founded 1964 by Italian, Marcello Minale and Yorkshireman, Brian Tattersfield. Today there are many partners.
Minale and Tattersfield met while working at the advertising agency Young & Rubicam. Here they gained invaluable experience in broad-based commercialism, marketing and research which, combined with the deeper culture of their training as designers, gave them a tremendous advantage over others in their field when they set up their own practice.
You can view some of the Minale Tattersfield agency’s work by clicking on the client names below:
| About The Author | ||||
|
5 Graphic Designer Arik Mergi Under The Spotlight

Arik Mergi is a Graphic Designer from Tel-Aviv. His works includes Photo Illustratons, drawings and 3D elements. Here are some of his most famous artworks. Arik Mergi talks about his fantastic works and his design life. Let's have a chat with him!
My name is Arik Mergi, born, live and create in Israel. After completing my design studies at Vital, the Israeli branch of Middlesex University, London I went on to ESAG, Paris for an additional year.
As a little boy I was always interested in painting and colors. Then one day, sometime in my teen years, I went to see a dance performance by Israel's best dance group - Bat-Sheva. The show was called "Anaphaza" and I had no idea what I was about to see or hear. The show incorporated dance, music, video, text, poetry, images, and rhythm; it was a mesmerizing experience that took my breath away and left me with a sharp message. Over the years I've learned that combining several elements into one experience in a creative way was called design.
My first experience with photoshop was before I was 15 and since then I always discover new things. After working with this program for so many years I understand that before starting to work with photoshop or any other program you must have an idea-concept, and just after that you can execute your design on the computer. Programs are great tools to help you express your creativity, you must not let the programs lead you - only the idea and your brain can lead you.

3.Can you please walk us through how you created your pieces and what exactly you intended the message to be when you created them?.
Since completing my studies five years ago, I have been working as an art director for an agency that specializes in branding and design for a commercial sector. While working, I started looking for my own language, a unique way to express my thoughts and ideas about the many issues that preoccupied my life and mind on a daily basis. The use of collage came from my attempts to pull apart metaphors and images and then put them back together into one intriguing new image. From a creative standpoint, connecting elements from different worlds into one collage expresses the meeting points that happen all around me.

4. Your design style varies from piece to piece, it could go from typography, to photo manipulation. Why do you experiment with so many different styles instead of sticking to one and mastering it?
I live in Tel-Aviv, a visually and culturally intriguing city. Tel Aviv is the center of culture, creativity, business and leisure, in Israel, and one of the most obvious things about it is the impact and influence of other large cities in the world. A lot of my work captures restless moments, and feelings of alienation I feel around me every day. I also feel the work touches on the meeting between the people who live in the city and the endless mechanism which is the urban environment.
From a creative standpoint, connecting elements from different worlds into one collage expresses the meeting points that happen all around me.
5.In your opinion what would be the best way to market yourself as a designer to attract clients?
In our world after every designer has his own website where he can share his portfolio, the market and clients look for something more...they want to know who is the person that stands behind the designs, what are his thoughts about many subjects...so from my opinion every designer must have a blog where he can express his thoughts and opinions about many things..And if you are consistent with it, and keep it interesting, it will be worth it for you. On these days I'll be working on my blog and it will be on the web soon...
The main programs I use are my brain and my hands,, before jumping to use the computer I start making some simple sketches with a pencil and a sketch book..After I get the idea of what I want to do...I go to my beautiful Mac and let it flow by using: Illustrator, Photoshop , InDesign...I recently started working with friend of mine on some 3D elements...So, I import them into illustrator and play with them...
7. Which would you say is your favorite illustration that you have created, and why?
I'm teaching myself , not to fall in love with my works...So, I always hope that the next work will be better than the previous ones.

http://www.arikmergi.com/
| About The Author | ||||
|
Wednesday
7 company logo design
Don't just go with the "in" style of the day. Changing your logo in the future can be a costly expense, so try to imagine something that will look fresh in 10 years. You don't want to have to reprint all your stationary and business cards just because bubble letters went out of style.
Think about the style of your logo. There are several of these out there, which you've probably never thought of, so here's a primer:
Iconic logos: These are some of the most common you'll see out there. They're simple, usually just one graphic element, icon or design. They often include the company name on the bottom or to the side of the graphic element. When utilizing and iconic image, the best figures to go for are usually symmetrical geometrical shapes. That way, they can be placed anywhere and they'll still look balanced in the layout.
Logo types: These words are graphic in themselves. Think of Sony, Kellogg's, Coca-Cola and IBM. There are no drawings, per se, but these words express as much in their design as they do in their meaning.
Illustrative: You'll know an illustrative logo simply by its eye-catching design. This is probably the most impressive (and also expensive) kind of logo to create, as they are detailed and try to represent the company's business using just a graphic.
Integrated: This is the combination of illustrative and logo type. The words and pictures work together to create one solid logo. These are a rarity because they are the most expensive to create.
To wrap up, logo design is one of the most demanding areas of graphic design. Logos have a big job to do: they represent your company, convey your image, and greet customers on the face of your stationary and business cards. Choosing the right company logo design, and the right design firm, is one of the best things you can do to help your marketing efforts.
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
| About The Author | ||||
|
Tuesday
0 Ten Most Popular Firefox Plugins of Web Designers
If your a Firefox user, but have yet to try any extensions, here are 10 of the most popular among web designers. You should really give them a try. They may just make your life a lot easier.
Firebug

Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
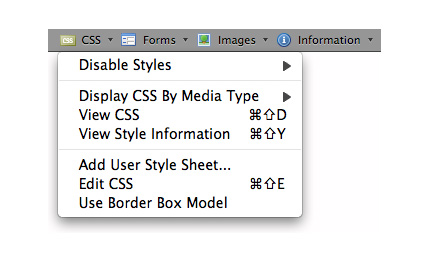
Web Developer

The Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. One of my favorite features of this extension is being able to edit css of any web page and see the results in real time.
ColorZilla

ColorZilla assists web developers and graphic designers with color related tasks – both basic and advanced. With it you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes.
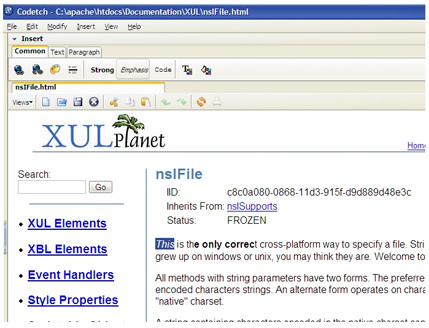
Codetch

Codetch gives you the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf.
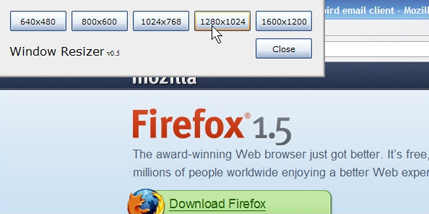
Window Resizer

Window Resizer is useful tool for testing different screen sizes. It accurately resizes your browser so you can test to see if the web page you’re working on looks right in all of the standard resolution sizes. It supports the 640×480, 800×600, 1024×768, 1280×1024, 1600×1200 resolution sizes.
Pixel Perfect

Pixel Perfect is a Firefox/Firebug extension that allows web developers and designers to easily overlay a web composition over top of the developed HTML.
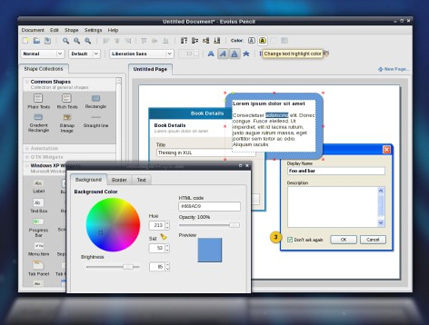
Pencil

Pencil is a free and opensource tool for making diagrams and GUI prototyping that everyone can use. Some of the key features include: multi-page document with background page, on-screen text editing with rich-text supports, and PNG rasterizing.
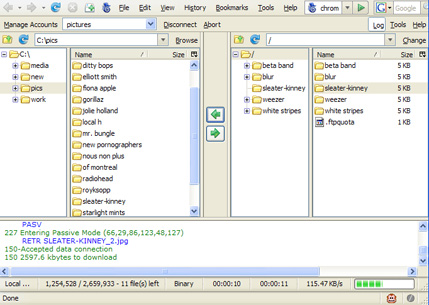
FireFTP

FireFTP is a free, secure, cross-platform FTP client for Mozilla Firefox which provides easy and intuitive access to FTP servers.
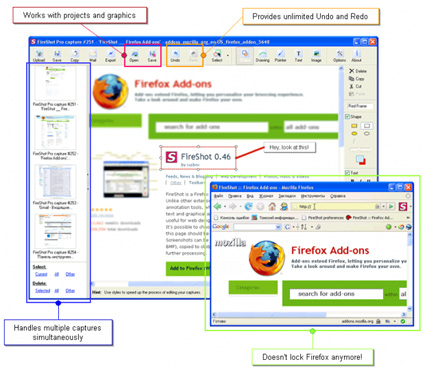
FireShot

FireShot is a Firefox extension that creates screenshots of web pages (entirely or just visible part). Unlike other extensions, this plugin provides a set of editing and annotation tools, which let users quickly modify web captures and insert text annotations and graphical annotations. Such functionality will be especially useful for web designers, testers and content reviewers.
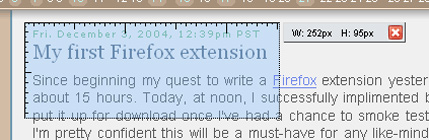
MeasureIt

MeasureIt allows you to draw out a ruler to get the pixel width and height of any elements on a webpage.
| About The Author | ||||
|
Sunday
4 Cool Online Color Tools
I Like Your Colors
HTML Color Code Combination Chooser
Online color scheme generatorEasyRGB
Create color palettes, or search existing color librariescolr.org
Create and share colors, or generate a scheme from an imageColor Scheme Generator 2
Create color schemes by modifying simple optionsColor Palette Generator
Allows you to generate a color palette from a photo or imageColor Palette Generator
Turns a photograph into a color schemeWeb Color Combinations Testing Tool
Allows you to view color combinations onlineColorBlender
Color matching and palette creationColorMixers
Web-based color-mixing toolColor palette creator v1.6.1
Color scheme generatorColorJack: Sphere
Online color scheme creatorGenoPal Online
Free tool for finding harmonious color schemeskuler
Create and share color schemes onlineColorToy 2
Flash color-scheme generatorDownloadable Software
The Color Schemer
Downloadable software for viewing and mixing color palettesColourMod Colour Picker
Color picking tool for your desktop or web applicationColorZilla Extension for Firefox
Simple extension allows you to quickly pick colors from the webPantone to RGB and CMYK
Allows you to convert from Pantone to CMYK and RGBColorImpact
Color theme creation softwarePixie
Simple and free utility for selecting colorsAnry Color Picker
Color selection and harmony generatorColor Schemer
Variety of software tools from Color SchemerColorPicker
Easy color palette creation in WindowsColor Oracle
Color-blindness simulation software for Windows and LinuxColor Schemes
Colour Lovers
View, rate, and review colors and palettesColorcell Ranking
Color schemes based on reproductive and evolutionary techniquesColorBurn Winning Schemes
Winners of Firewheel Design's "ColorBurn" contestSherwin-Williams Color Trends 2006
List of interior design color schemesWebsite-ready color schemes
Great list of color palettes ready for use with Color Schemer softwareWeb Color Combinations Library
List of user-generated color schemesFashion Trendsetter
Color schemes based on fashion trends over the yearsColor palette predictions for the 2007 home
Interior design color schemes from PantoneGrammy Award Winning Album Colors
Color schemes from 2007 album coversDarkeye
Search for designs and color palettes by individual colorsKolur.com Inspiration
Inspiration site listing color palettes based on images and photosDaily Color Scheme
New colors schemes every day...until Sept. 2006, anywayColor Schemes (Standards for Life)
Nice schemes from a variety of sourcesScreenalicio.us
Browse web designs by color, and see schemes for each sitekuler
Create and share color schemes onlineIndividual Colors
List of colors
List of named colors (including hexadecimal values) from WikipediaColor List
List of named colors, including gamma variationsColor Shades
Colors and lighter shades in hexadecimal formatDesign Melt Down
Awesome site! Lists great-looking websites by their dominant colorsWeb 2.0 Colour Palette
Specific colors used by popular Web 2.0 websitesColor in Motion
Interactive flash website exploring colorsColorWhore
Browse colors by categoryColor Codes Matching Chart HTML
List of Pantone, CMYK, and RGB (hex) equivalentsFashion in Colors
Explores color as a design element in Western fashionHues to Use in 2005
Adam Polselli's famous color forecastSkin Color ChartsCharts
Charts describing how to mix skin tones for paintersColor Blender
Quick tool for finding colors between two other colorsVisiBone Webmaster's Color Lab
Classic site with charts, downloadable color palettes, and moremoreCrayons - Web-Smart Palette
Tools for finding web-smart colorsrgb.txt
List of named hexadecimal colorsTechniques and References
Color guidelines for brands
Cultural and psychological connotations of individual colorsColor Theory
A simple introduction to color theoryInstant Color Schemes
How to pick create a color palette from an imageThe Art of Camo
Article about the fine art of creating camouflageColor Rules of Thumb
Simple color theory and tips, with examplesCMYK (for Those Who Do RGB)
Explanation of CMYK colors and how they're usedColour Schemes
Article about different ways to create color palettesColour (Web Page Design for Designers)
Article about colors, schemes, inspiration, and designColors Found in Nature
Explanation of how to find color schemes from photographsList of palettes (Wikipedia)
List of computer color palettesWhy Color Matters
Explanation of the importance of color in marketing and businessColor theory (Wikipedia)
Great article about general color theory principlesColors on the Web
Articles about color usage online for designersColor Glossary
A dictionary of terms related to the science of colorChoosing color combinations
Explanation of how to select color combinations for websites| About The Author | ||||
|
0 30 Clever Coaster Designs for Inspiration
Mehmet Gozetlik
Kent and Jim
Dave Hall
Kaleb Coleman
Niyati Mehta
Tiina Ilmavirta
Yvonne Schüttler
Kamal Patel
Jennifer Stetson
Kelsy VonderHaar
Thapanon Khongraksa
Joshua M. Smith
Devika Khowala
Elizabeth Crowther
David Garcia
SLAMS
Chris Trivizas
Emily Cowdrey
Renee Richards
Jeff Burger
Hrishikesh Shinde
Carolyn Paluch
Simon Bent
Veroyama
Ink Design
Vrinda Kataruka
Margaret Hanson
Matt Heindl
INOUDID’s Attic
| About The Author | ||||
|



































